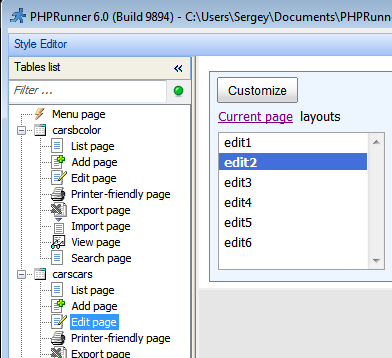
1. Let's assume you use a layout with horizontal menu like Eindhoven and we need to add the menu to the Edit page. Proceed to the Style Editor and make sure Edit page is selected on the left side.
Now we need to find what layout file to modify. Click 'Project layouts' link and choose 'Apply to the current page'. This shows that we use edit page layout file edit2.ly.

2. Proceed to C:\Program Files (x86)\PHPRunner6.0\templates\layouts and open edit2.ly file in any text editor. Add menu container (in bold).
Quote
beginblock width=100% center
begincontainer horizontal bmargin=0 style=hmenu align=center width=500 hmenu
brick hmenu
endcontainer
begincontainer vertical style=1 width=500 align=center edit
header color2 editheader
brick color1 message
begincontainer vertical columns=3 color=1 style=fields width=100% fields
header editfields
brick color3 legend
brick color2 editbuttons
endcontainer
endcontainer
begincontainer vertical style=empty align=left width=500 details
brick editdetails
endcontainer
endblock
begincontainer horizontal bmargin=0 style=hmenu align=center width=500 hmenu
brick hmenu
endcontainer
begincontainer vertical style=1 width=500 align=center edit
header color2 editheader
brick color1 message
begincontainer vertical columns=3 color=1 style=fields width=100% fields
header editfields
brick color3 legend
brick color2 editbuttons
endcontainer
endcontainer
begincontainer vertical style=empty align=left width=500 details
brick editdetails
endcontainer
endblock
3. Add the following code to BeforeDisplay event of the Edit page. If you don't add it - menu won't appear which is convenient if you don't need it to be on each Edit page.
$xt->assign("menu_block",true);
Just in case here is ASPRunnerPro equivalent of this code:
xt.assign "menu_block", true
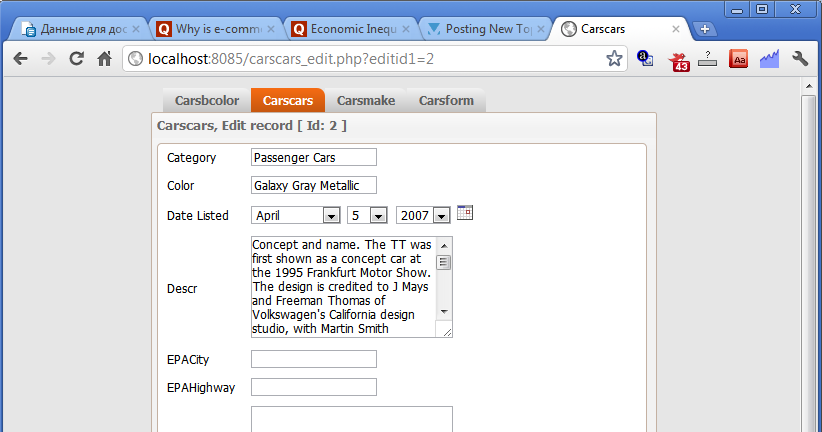
This is it. Here is how it looks in generated application.

More info about Layouts structure:
http://xlinesoft.com...ocs/layouts.htm
Post a Comment