In this article we'll show you how to add password strength meter to ASPRunnerPro/PHPRunner registration page. This meter is a handy way to show users how weak or strong their password is. This code requires ASPRunnerPro 7.x or PHPRunner 6.x in order to work properly. Download article code.
For this purpose we are going to use jQuery password strength plugin developed by Olivier Oechsle. Make sure to check plugin page if you are interested in internal workings or fancy to improve it.
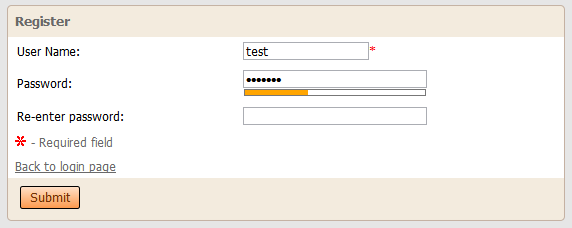
See live demo

Step 1. Add CSS to Register page
The following CSS code needs to be added in Visual Editor to Register page right before </HEAD> tag. Make sure you switch to HTML mode before pasting the code.
- <!--
- input[type='password'] {
- width: 180px;
- }
- .passwordStrengthBar {
- background: white;
- border: 1px solid #777777;
- margin: 1px;
- width: 180px;
- }
- .passwordStrengthBar div {
- height: 5px;
- width: 0;
- }
- .passwordStrengthBar div.strong {
- background-color: #32cd32;
- }
- .passwordStrengthBar div.medium {
- background-color: yellow;
- }
- .passwordStrengthBar div.weak {
- background-color: orange;
- }
- .passwordStrengthBar div.useless {
- background-color: red;
- }
- -->
Step 2. Add Javascript code to Register page: Javascript OnLoad event
- /* Intelligent Web NameSpace */
- var IW = IW || {};
- /**
- * Password validator logic
- */
- (function(IW) {
- var secondsInADay = 86400;
- function PasswordValidator() {
- }
- /**
- * How long a password can be expected to last
- */
- PasswordValidator.prototype.passwordLifeTimeInDays = 365;
- /**
- * An estimate of how many attempts could be made per second to guess a password
- */
- PasswordValidator.prototype.passwordAttemptsPerSecond = 500;
- /**
- * An array of regular expressions to match against the password. Each is associated
- * with the number of unique characters that each expression can match.
- * @param password
- */
- PasswordValidator.prototype.expressions = [
- {
- regex : /[A-Z]+/,
- uniqueChars : 26
- },
- {
- regex : /[a-z]+/,
- uniqueChars : 26
- },
- {
- regex : /[0-9]+/,
- uniqueChars : 10
- },
- {
- regex : /[!\?.;,\\@$£#*()%~<>{}\[\]]+/,
- uniqueChars : 17
- }
- ];
- /**
- * Checks the supplied password
- * @param {String} password
- * @return The predicted lifetime of the password, as a percentage of the defined password lifetime.
- */
- PasswordValidator.prototype.checkPassword = function(password) {
- var
- expressions = this.expressions,
- i,
- l = expressions.length,
- expression,
- possibilitiesPerLetterInPassword = 0;
- for (i = 0; i < l; i++) {
- expression = expressions[i];
- if (expression.regex.exec(password)) {
- possibilitiesPerLetterInPassword += expression.uniqueChars;
- }
- }
- var
- totalCombinations = Math.pow(possibilitiesPerLetterInPassword, password.length),
- // how long, on average, it would take to crack this (@ 200 attempts per second)
- crackTime = ((totalCombinations / this.passwordAttemptsPerSecond) / 2) / secondsInADay,
- // how close is the time to the projected time?
- percentage = crackTime / this.passwordLifeTimeInDays;
- return Math.min(Math.max(password.length * 5, percentage * 100), 100);
- };
- IW.PasswordValidator = new PasswordValidator();
- })(IW);
- /**
- * jQuery plugin which allows you to add password validation to any
- * form element.
- */
- (function(IW, jQuery) {
- function updatePassword() {
- var
- percentage = IW.PasswordValidator.checkPassword(this.val()),
- progressBar = this.parent().find(".passwordStrengthBar div");
- progressBar
- .removeClass("strong medium weak useless")
- .stop()
- .animate({"width": percentage + "%"});
- if (percentage > 90) {
- progressBar.addClass("strong");
- } else if (percentage > 50) {
- progressBar.addClass("medium")
- } else if (percentage > 10) {
- progressBar.addClass("weak");
- } else {
- progressBar.addClass("useless");
- }
- }
- jQuery.fn.passwordValidate = function() {
- this
- .bind('keyup', jQuery.proxy(updatePassword, this))
- .after("
- <div class="passwordStrengthBar"></div>
- ");
- updatePassword.apply(this);
- return this; // for chaining
- }
- })(IW, jQuery);
- $("span[class='runner-nowrap']").each(function() {
- var $this = $(this);
- var t = $this.html();
- $this.html(t.replace(' ',''));
- });
- $("input[type='password']").next().remove();
- jQuery("input[id='value_Password_1']").passwordValidate();
This code assumes that your password field name is Password. Your password field name is different make sure to amend the last line of Javascript code. I.e. if password field name is pass here is how your code should look:
- jQuery("input[id='value_pass_1']").passwordValidate();
Additional considerations:
- You may want to add the same code to Change password page.
- If you decide to modify the plugin consider adding wording 'weak', 'strong' etc to the meter. You can also make sure password is not equals to username
إرسال تعليق