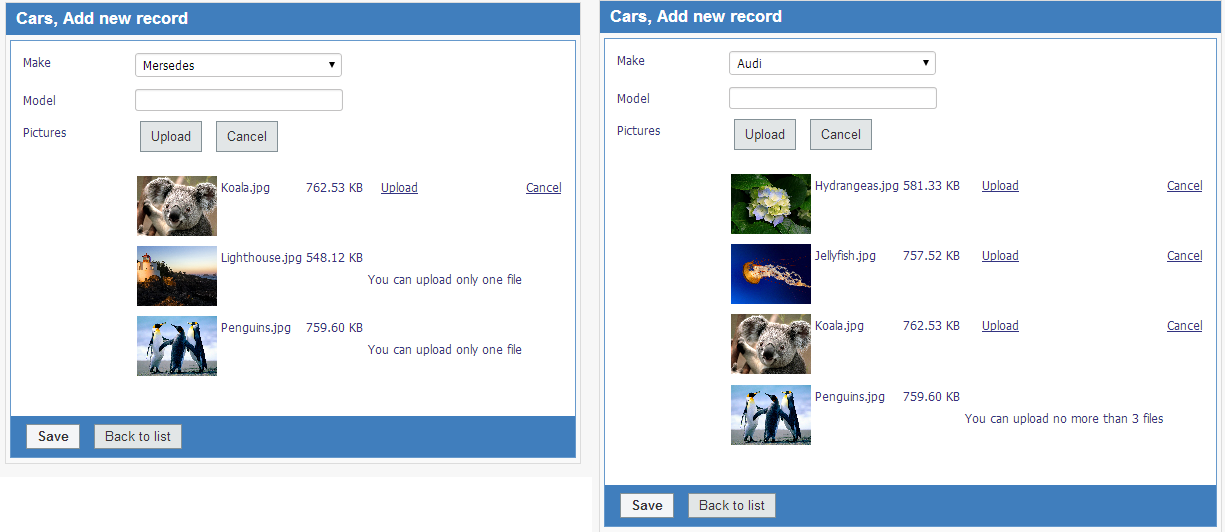
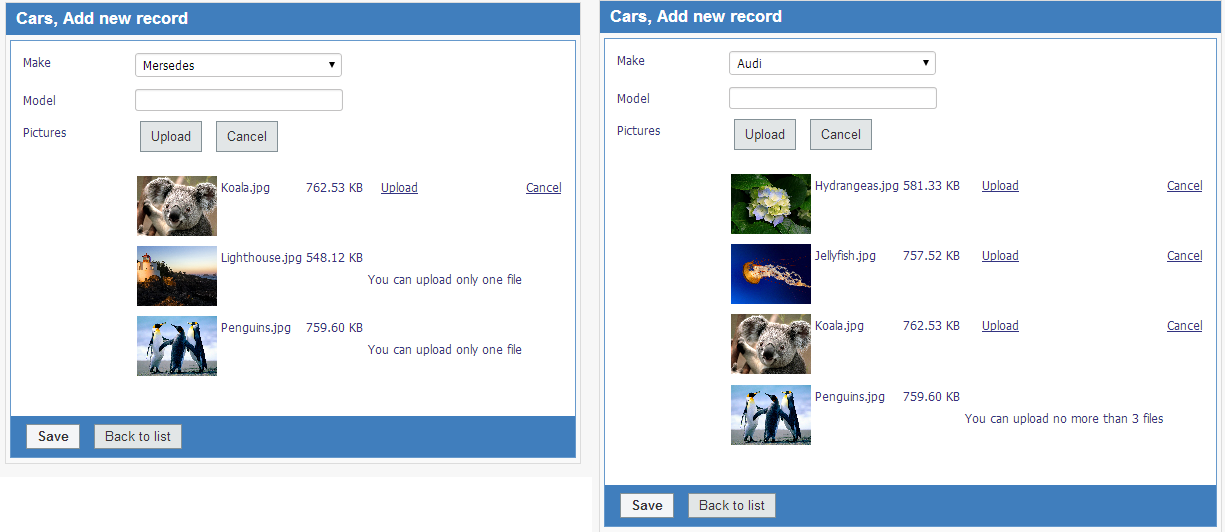
For instance, on our cars related classified ads website we want to allow Audi owners to upload up to three pictures while other car owners can only upload one image per ad.
Resized to 79% (was 1225 x 532) - Click image to enlarge

Here is how this can be done. This can needs to be added to Add/Edit page Javascript onload event. In this example Make is dropdown box field name, Pictures is the name of field that stores uploaded images.
var ctrlMake = Runner.getControl(pageid, 'Make');
ctrlMake.on('change', function(e){
var num;
if (this.getValue() == 'Audi'){
num=3;
}else{
num=1;
}
var f=Runner.getControl(pageid,"Pictures");
f.uploadForm.fileupload("option", {
maxNumberOfFiles: num,
constMaxNumberOfFiles: num
});
f.uploadForm.fileupload('refreshMaxFilesState');
});
Post a Comment