We have a List page with totals and needs to access value of totals in button's code. Here is how this can be done.
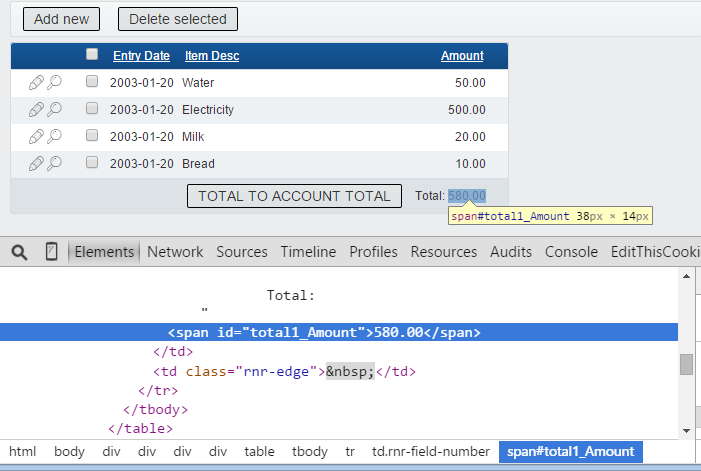
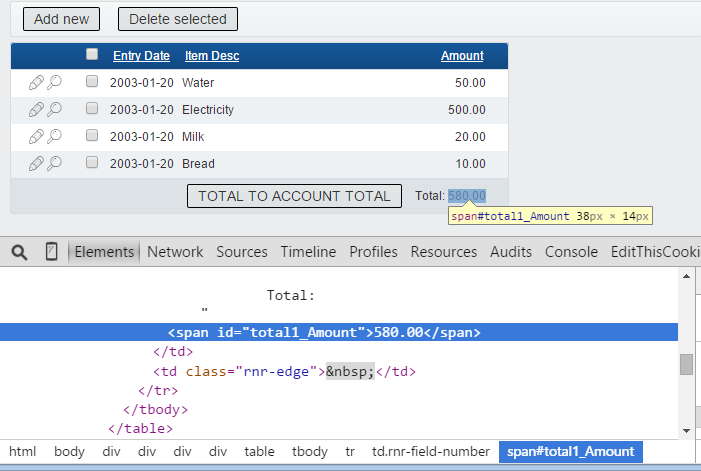
Right-click on totals value in Chrome/Firefox and choose 'Inspect element'. This is what you supposed to see.

As you can see in inspector totals value is located in SPAN element that has "total1_Amount" ID. This is all we need to know. In any Javascript code on this page we can use the following jQuery code to access the value of totals.
For instance, if you want to pass this value to button's Server event add the following to button ClientBefore event:
More info on jQuery selectors:
https://api.jquery.com/id-selector/
Happy coding!
Right-click on totals value in Chrome/Firefox and choose 'Inspect element'. This is what you supposed to see.

As you can see in inspector totals value is located in SPAN element that has "total1_Amount" ID. This is all we need to know. In any Javascript code on this page we can use the following jQuery code to access the value of totals.
$("#total1_Amount").text()
For instance, if you want to pass this value to button's Server event add the following to button ClientBefore event:
params["total"]=$("#total1_Amount").text();
More info on jQuery selectors:
https://api.jquery.com/id-selector/
Happy coding!
Post a Comment